Totalspaces The Ultimate Grid Spaces Manager 2 8 5

- Totalspaces The Ultimate Grid Spaces Manager 2 8 54
- Totalspaces The Ultimate Grid Spaces Manager 2 8 5th
Step 2 Install and run TotalSpaces2. Double click on the DMG file you downloaded with TotalSpace2 in it. Drag TotalSpaces2 into your Applications folder. Run TotalSpaces2 from your Applications folder. It will ask for your password in order to install its plugin component. The ultimate grid spaces manager for your Mac. Download v2.8.12 14-day trial. Requires a system tweak for macOS 10.11‐10.14 Compatible with macOS 10.9&dash.
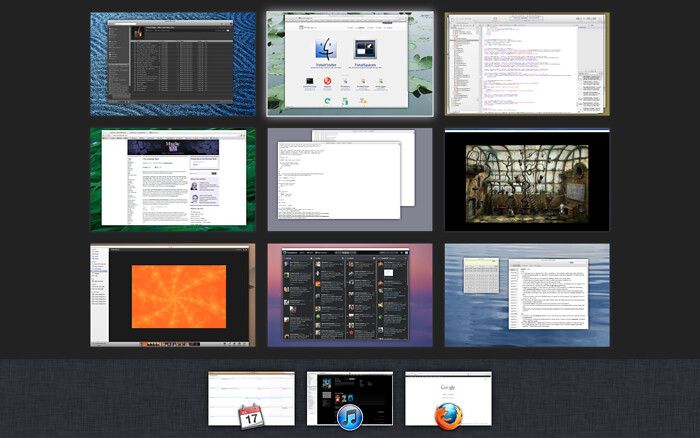
TotalSpaces is a desktop manager that brings back grid Spaces to OS X and more! Define your grid - and navigate left, right, up and down between your desktops Choose your transitions - Cube, slide and other effects, or turn them off altogether to really speed up your Mac Manage your desktops and windows from the Overview Grid - a birds-eye view of your grid Hotkeys, hot-corners, circulation. Here are the GRID Autosport System Requirements (Minimum). CPU: Intel Core 2 Duo E4600 or AMD Athlon X2 5400+ CPU SPEED: Info; RAM: 2 GB; OS: Windows Vista; VIDEO CARD: Intel HD Graphics 3000 or AMD Radeon HD 2400 or NVIDIA Geforce 8500 GT. A grid floor plan, also called a straight layout, is a very efficient use of both floor and wall space. With fixtures and displays running parallel to walls, a grid floor plan maximizes every inch of available floor space, including the corners. Grid layouts are easy for customers to navigate and for store owners to categorize.
Here are the GRID Autosport System Requirements (Minimum)
- CPU: Intel Core 2 Duo E4600 or AMD Athlon X2 5400+
- CPU SPEED: Info
- RAM: 2 GB
- OS: Windows Vista
- VIDEO CARD: Intel HD Graphics 3000 or AMD Radeon HD 2400 or NVIDIA Geforce 8500 GT
- PIXEL SHADER: 4.0
- VERTEX SHADER: 4.0
- SOUND CARD: Yes
- FREE DISK SPACE: 20 GB
- DEDICATED VIDEO RAM: 256 MB
GRID Autosport Recommended Requirements
- CPU: Intel Core i7-920 or AMD FX-4100
- CPU SPEED: Info
- RAM: 4 GB
- OS: Windows Vista (64-bit)
- VIDEO CARD: Intel HD Graphics 5200 or AMD Radeon HD 7790 Series or NVIDIA GTX 650 Ti (1 GB VRAM)
- PIXEL SHADER: 5.0
- VERTEX SHADER: 5.0
- SOUND CARD: Yes
- FREE DISK SPACE: 20 GB
- DEDICATED VIDEO RAM: 1 GB

Luxor hd 1 1 1 – addictive marble shooter game.
The ListView control makes it easy for you to organize content in a beautiful and meaningful way. The ListView control takes advantage of the Windows 8 grid system, a design tool that provides a structure for variation and maintaining user interest.
Visual Studio’s Grid App Project Template showcases a simple usage of an HTML ListView that’s databound to hierarchical data.
Figure 1: VS “Grid App” Project Template
Our Sports and Entertainment inspiration samples takes the framework from the VS template to the next level by building on top of it and simply changing content size, spacing and content positioning. In this post, I’ll show you how easy it is to do so!
Different is beautiful
Just because our design tool is called the “Grid System” doesn’t mean your layout needs to be identical squares. The Windows 8 grid system lets you use size, space and position to set expectations for your users.
You can see this in action in the Windows Store.
- Larger content draws users’ attention, allowing you to emphasize certain content.
- Larger white space between content indicates a break in continuity, enabling users to understand relationships and grouping.
- For left-to-right locales, the furthest left is the “beginning” of an app, so users understand the order in which they should consume your content and its relative importance. (Similarly, for right-to-left locales, the furthest right is the “beginning” of an app.)
Layouts that uses a variety of size and space are perceived as more crafted and professional. Users enjoy and have more confidence using apps that are polished. This is why we built the ListView control to make it easy for you to leverage size, space and positioning to create meaningful and engaging layouts.
In this post, we will focus on how to create content with different sizes with the ListView by using cell spanning in JavaScript and HTML.
Cell spanning
The ListView control supports “cell spanning”, which allows your content to span across more than one row or column. It’s similar in concept to a table, where the smallest unit in the grid is called a cell, and every item must be some multiple of cells wide and high.
To leverage cell spanning, you first need to provide a groupInfo function to the CellSpanningLayout.
(Note: CellSpanningLayout is available in WinJS 2.0 for Windows 8.1. Similar capabilities are available in WinJS 1.0 and Windows 8 through the GridLayout. For details, refer to scenario 4 of the HTML ListView item templates sample that can be found in the Windows 8 app samples pack.)
Xilisoft ipad magic platinum 5 7 25 download free. JavaScript:
HTML: Icon maker (asset catalog for app store icons) 1 5.
The groupInfo function should return an object with three properties set that determine how cell spanning should operate:
- enableCellSpanning – enables the cell spanning when set to true.
- cellWidth – establishes the width of a single cell, measured in pixels. You should set this to be the smallest width of any item you’re planning to put into your list.
- cellHeight – establishes the height of a single cell, measured in pixels. You should set this to be the smallest height of any item you’re planning to put into your list.
Once the groupInfo function has been provided, you can create items of different sizes by modifying your itemTemplate so that it returns each item according to the size you want that item to have. Conceptually, items are multiples of the cell width and height, but in practice there’s a bit more to it due to the margins between items.
Consider the example above where you have defined a 100×100 pixel cell size. You’d imagine your cellSize (either cellHeight or cellWidth) as the size of the smallest item that will show up in your cell spanning list. All other items in the list should be some multiple of the cellSize—meaning if your cellSize is 100×100, then you can have items 100×200, or 200×100, or 200×200, or 400×400, but never 400×450.
In actuality, the size of each item in your cell spanning list isn’t an exact pixel-multiple of the cell size, since each item has margins and those need to be taken into account. To determine the correct sizes for content that will contain two or three cells stacked on top of each other, we need to include margins into the calculation.
To better illustrate this, let’s take the example above where the smallest unit is 100×100 pixels, and you want 5 pixels of padding around your cell, but no border or margin.
Step 1: Calculate cell size
Before we start, let’s take a look at what happens when you have two 100×100 pixels cells stacked on top of each other:
As you can see, we need to take into account the win-container bottom margin from Cell1 and the top margin from Cell2. This means, when you stack two 100×100 px cell on top of each other, you actually get more than 200px! So, we need to find out what the margin values are. We can do so by looking in default.css where this is defined:
From the default values, we can see that for a ListView using horizontal grid layout, the top & bottom margin is 5px.
So plugging that value in, we get our calculation for 2*cellHeight:
2 * 100px + 5px (bottom margin) + 5px (top margin)
= 200px + 10px
= 210px
Now, to calculate 3* cellHeight— remember, there’s one more set of margins to keep track of:
3 * 100px + 2 * (5px (bottom margin) + 5px (top margin))
= 300px + 2 * (10px)
= 300px + 20px
= 320px
Given the two calculations below, we can turn the calculation into an equation:
Let x be the number of cells, cellWidth be the width of a single cell, and cellHeight be the height of a single cell: Vuescan supported scanners.
total cell width = x * cellWidth + (x – 1) * (win-container left margin + win-container right margin)
Izotope rx4 keygen. total cell height = x * cellHeight + (x – 1) * (win-container top margin + win-container bottom margin) Red giant trapcode suite 13 1 1. Notability 4 2 1 torrent.
Calculating each cell height:
Calculating each cell width:
Step 2: Calculate itemTemplate size
Now that we know how big each cell is, we need to determine the itemTemplate’s height. As previously mentioned, we want an item padding of 5px around the content (i.e. top, bottom, left and right), no border, and no margin.
Calculating itemTemplate’s height:
Calculating itemTemplate’s width:
Step 3: Plug this into code
Now that we have our values, all we need to do is plug this into our CSS, HTML and JavaScript!
First we put the itemTemplate height, width, padding, and border properties into the CSS.
CSS:
We use the total cell height in our JavaScript code:
Tip: In itemInfo functions above, you might noticed that instead of mapping out each individual data item, we added an attribute to each data item to represent the size of the item. Then using that attribute we return the item’s size. This is a great way to reduce the size of the map!
Finally, make sure you provide the myItemInfo function to the layout in your ListView:
HTML:
Results:
Remember that conceptually, the width and height of each item needs to be a multiple of the width and height of the cell; for example, if a cell is 1x wide and 1x high, then you can make an item 4x wide by 1x high, or 2x wide by 3x high, etc. However, you can’t have an item that is 1x wide by 2.5x high, since that’s not an even multiple.
In closing
Totalspaces The Ultimate Grid Spaces Manager 2 8 54
Varying the sizes of your ListView items is easy and can help create a polished and captivating app that users will be delighted to use. In this post I’ve only covered how to create different sizes of cell, but you can also vary the amount of white space between content by updating the margins and padding.
Totalspaces The Ultimate Grid Spaces Manager 2 8 5th
For more information, see the following:

-Kathy Kam, Senior Program Manager, Windows (@kathykam)
A special thanks to Ryan Demopoulous, Senior Program Manager, Windows, and Paul Gildea, Program Manager II, for this post.

Totalspaces The Ultimate Grid Spaces Manager 2 8 5
UNDER MAINTENANCE